
An HTML Form is a section of the document that collects input from the user. The input from the user is generally sent to a server (Web servers, Mail clients, etc). We use the HTML element to create forms in HTML.

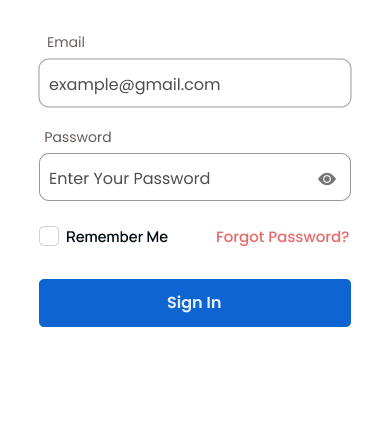
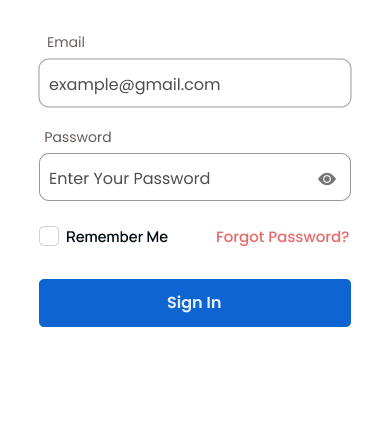
The HTML element is used to create HTML forms. For example,
Browser Output

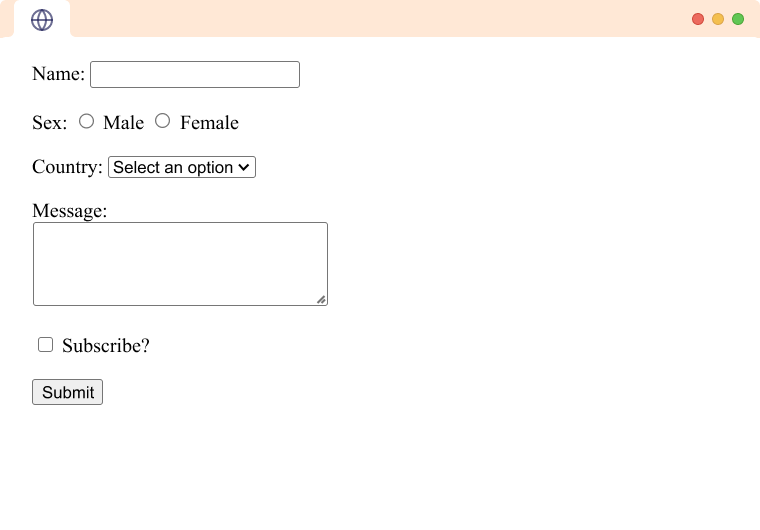
A form contains special interactive elements that users use to send the input. They are text inputs, textarea fields, checkboxes, dropdowns, and much more. For example,
Browser Output

To learn more about the various form controls, visit HTML Form Inputs.
The HTML element contains several attributes for controlling data submission. They are as follows:
action
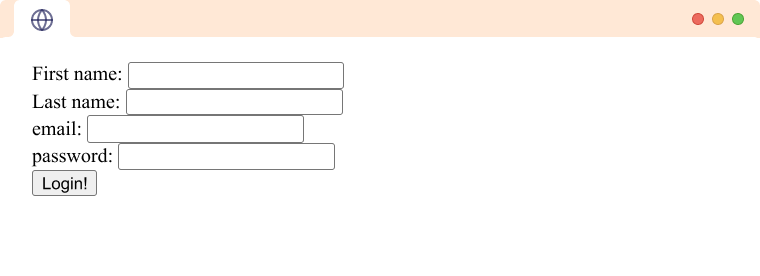
The action attributes define the action to be performed when the form is submitted. It is usually the url for the server where the form data is to be sent.
In the above example, when the form is submitted, the data from the form is sent to /login .
method
The method attribute defines the HTTP method to be used when the form is submitted. There are 3 possible values for the method attribute:
To learn more about HTTP methods GET and POST, visit HTML Form Action: POST and GET.
target
It specifies where to display the response received after the form is submitted. Similar to the target attribute in tags, the target attribute has four possible values.
enctype
It specifies how the form data should be encoded for the request. It is only applicable if we use the POST method.
In the above example, data from the form will be encoded in the x-www-form-urlencoded format (which is the default encoding format).
name
It specifies the name of the form. The name is used in Javascript to reference or access this form.
The above form can be accessed in javascript as:
document.forms['login_form']Although it is possible to use name to access form elements in javascript, it is recommended to use id to access the form elements.
novalidate
If the novalidate attribute is set, all validations in the form elements are skipped.
In the above example, the form will be submitted even if we enter some invalid value to the email field, such as Hi .